Overgrown Design Process
General
Overgrown was mainly created as an exercise to practice Level Design. In this process multiple facets were considered an iterated upon. The following will give a brief overview of the most important aspects.
Readability
Readability is one of the most fundamental elements of a level. In Overgrown I mainly achieved this by sticking to an easy to grasp and consistent design.
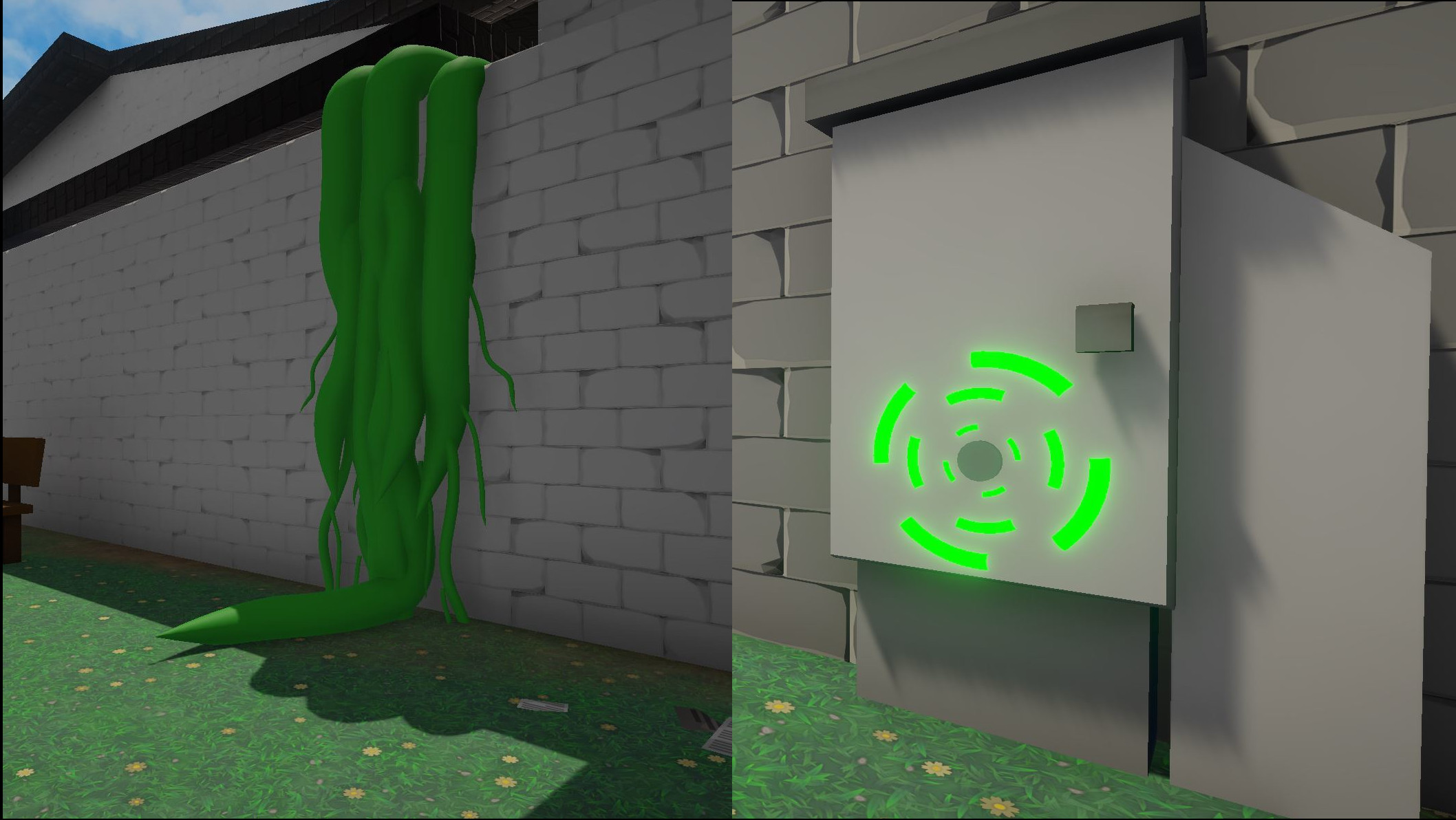
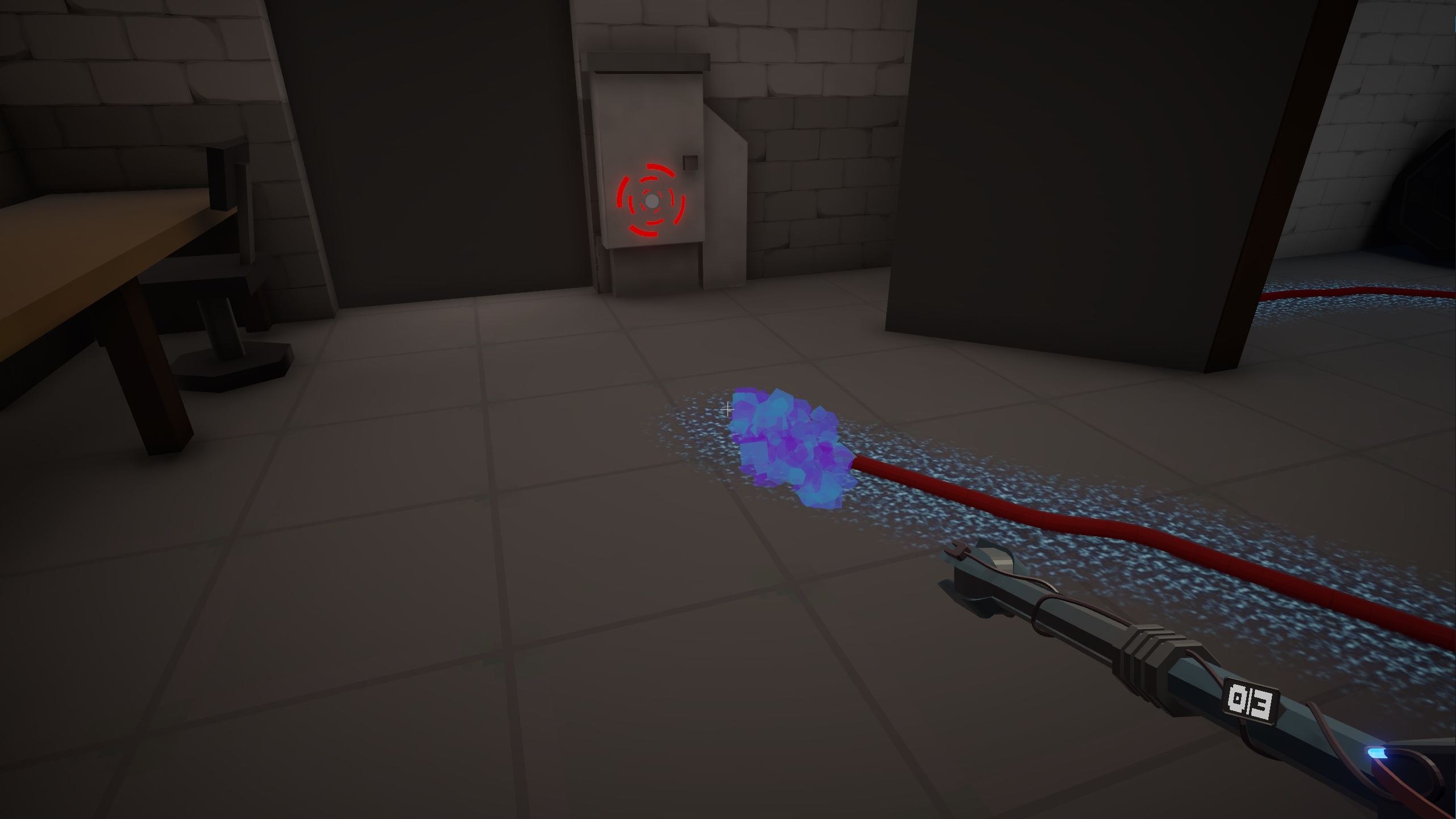
For example, a distinct visual representation of the sources and sinks of vines allows the player to quickly understand their functionality within a puzzle.

Teaching the Mechanics
For the game to be playable the main mechanics must be communicated to the player. This could be done with text or a short tutorial, which would do the job, but has some drawbacks. The most obvious one would be that most players don’t want to sit through a boring tutorial or want to read a wall of text. The solution I chose is to teach every mechanic in the game using the level design itself. This only requires the player to be familiar with the most basic norms of movement like WASD for walking or SPACE to jump. Everything else gets explained intuitively within the level. To make sure that the player understands the mechanics, Skill Gates ensure that progress is only possible if the player can apply the thought skill.
Right at the start of a level the player gets shown the most basic puzzle in an already solved state, so the functionality of Sources and Sinks gets introduced.

The player is then required to show that they can draw vines themself.

Additionally, the player should also know how to remove vines, which might come in handy, if a vine accidentally gets misplaced. After that the player knows all the basics to solve the level.
Wayfinding
How most players might move through the level is a core aspect to consider. Flow like water, Move like a car (TychoBolt (K., Alex) (2020)) is a great way to generally describe most players. If your general level layout follows this concept, it is less likely that a player gets lost or accidentally backtracks. On top of that it also greatly helps with the flow of the level.
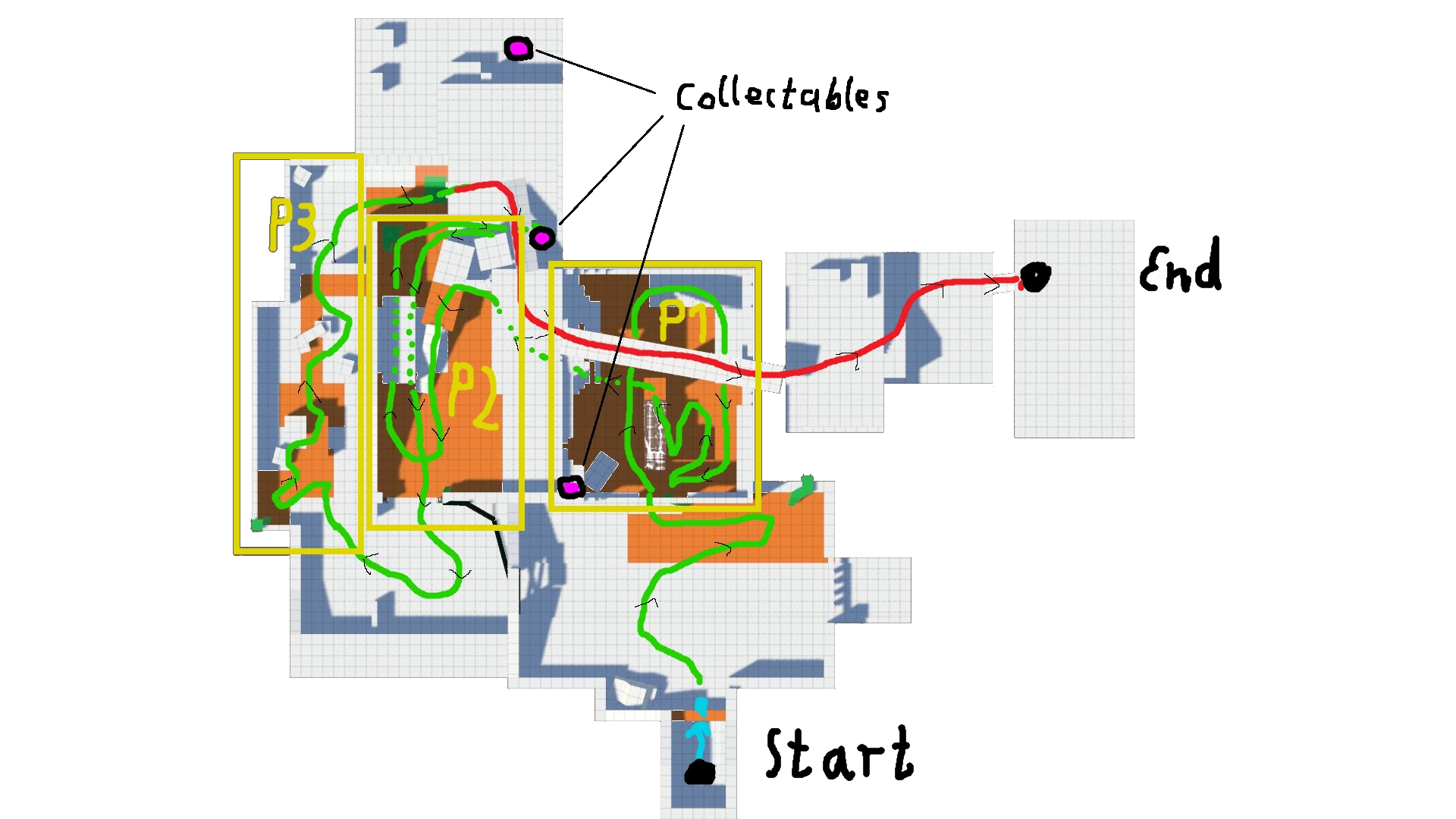
For this level I mainly focused on reducing unnecessary turns or dead ends. Side paths usually end in open spaces or provide circulation spaces around larger objects. Also clearly communicating the main path provides the player with more confidence to explore these side paths.
The path ends with an open space and some large objects the player might walk around. This would lead back to the main path inside the building.

Cars are placed in a way, so the player can freely walk around them. This reduces the number of situations where the player must turn around.

While designing a level it is common to have some false assumptions about player behavior, therefore having people playtest the level is very important.
Don’t be afraid to completely restart if you feel like it is necessary.
For example, this is the difference between the first Blockout and the final level. Nothing is where it once was!


Guiding with Light
A clean way to influence player behavior is with light. It is subtle but it grabs one’s attention. It also highlights important areas or gives visual contrast to easily spot paths.
Here the light from outside gives contrast to the garage door so players immediately spot this path.

The light in the small office on the upper floor indicates an area the player can reach.

Conclusion
All techniques above are a great tool in every Level Designers toolbox. They are fundamental and applicable in almost all games.
Therefore, I highly recommend everyone interested to analyze their own levels and try to find where those aspects work great or not. Have fun designing!
Get Overgrown
Overgrown
Puzzle Game Prototype
| Status | Prototype |
| Author | go424 |
| Genre | Puzzle |
| Tags | 3D, Atmospheric, Casual, First-Person, Low-poly, Short, Singleplayer, Unity |
Leave a comment
Log in with itch.io to leave a comment.